THe problem
Everyone hates planning. It takes a lot of energy and time. Often, when you have free time, or you are in the mood to do something interesting, you want to know the options right here and right now. You want to see what events are going on in the city and just go.
The Goal
There are plenty of applications in the mobile stores that are trying to solve the above problem and many of them have really rich, diverse and up-to-date content and great experience. So my main goal on this project was to create a meaningful and useful app with a great user experience that will stand out among similar solutions and will help a client to validate the assumption that there is a need out there for such an event-finding app.
My role
- UX/UI Design. Defining product strategy, preparing and leading discovery workshops (in person and remote), prototyping, usability testing, visual design.
Discover & Ideate
The client was so passionate about the idea of this app and by building it he wanted to solve many of his own needs. Since I didn't have resources to conduct user research I considered him as the main persona and focused my research work on identifying his needs and expectations. Additionally I conducted secondary research by analyzing existing solutions, trends, and defining key terms and concepts.
persona
Building personas helps designers look at the software through the eyes of our users and focus on the specific somebody, not the generic anybody. After the series of interviews with the client I came up with the proto-persona that informed the rest of my design process.
Mapping user journey
User journey mapping helps arrange the user’s story into a narrative sequences to discuss and visualize how the new app will handle each step of user interactions, how it address his behavior, needs and feelings.
I usually start from mapping the user journey with the stickers on one of the office's walls and than move on to digital whiteboards to be able to conduct remote workshops and discussions. Creating journey maps in the physical space helps me to involve team members (engineers, managers) into the ideation process and it helps them to make them more involved and passionate about what we are creating.
I built the user journey around key stages of event planning:
discovering
deciding
going to the event.
Understanding the user’s needs, feelings and actions at each stage helped me to define the right features for the application.
experience principles
At the points when we have clarity and a hypothesis on what we are building and why, I defined the user experience principles for the project. UX principles help align the team around what matters and become useful when I need to compare competing designs or make design tradeoffs.
Lazy discovery
No categories or filters to find an event. Just scroll and see what is going on in the city.
No doubtful editor’s decisions
Users should be able to decide for themselves where to go, depending on the value of the available criteria: time, place, number of participants or friends who are going.
Prototype & Evaluate
After exploring many different layouts and interaction ideas with black and white prototype I moved on to creating pixel-perfect icons, selecting fonts, primary and secondary colors and defining the final look and fill of the app.
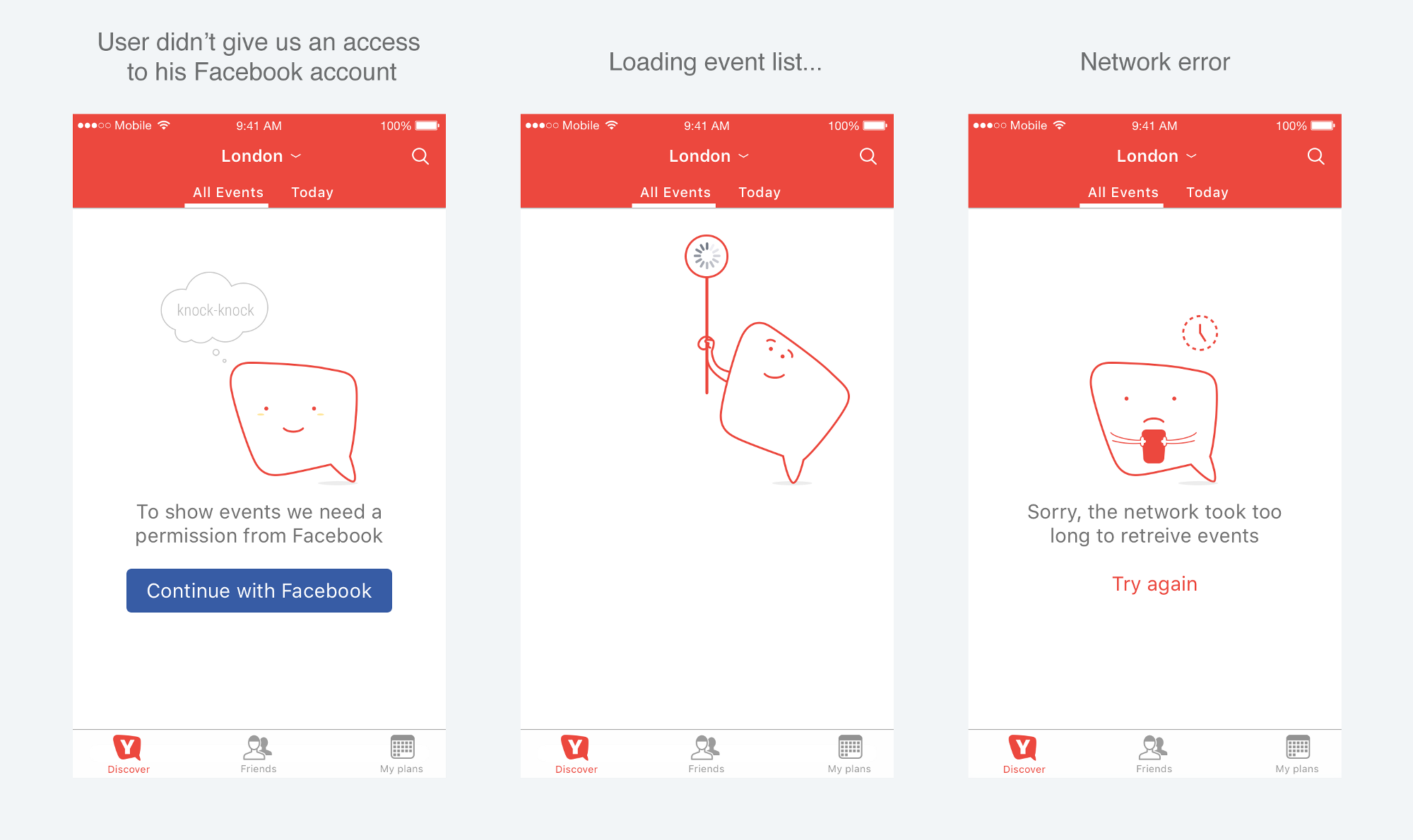
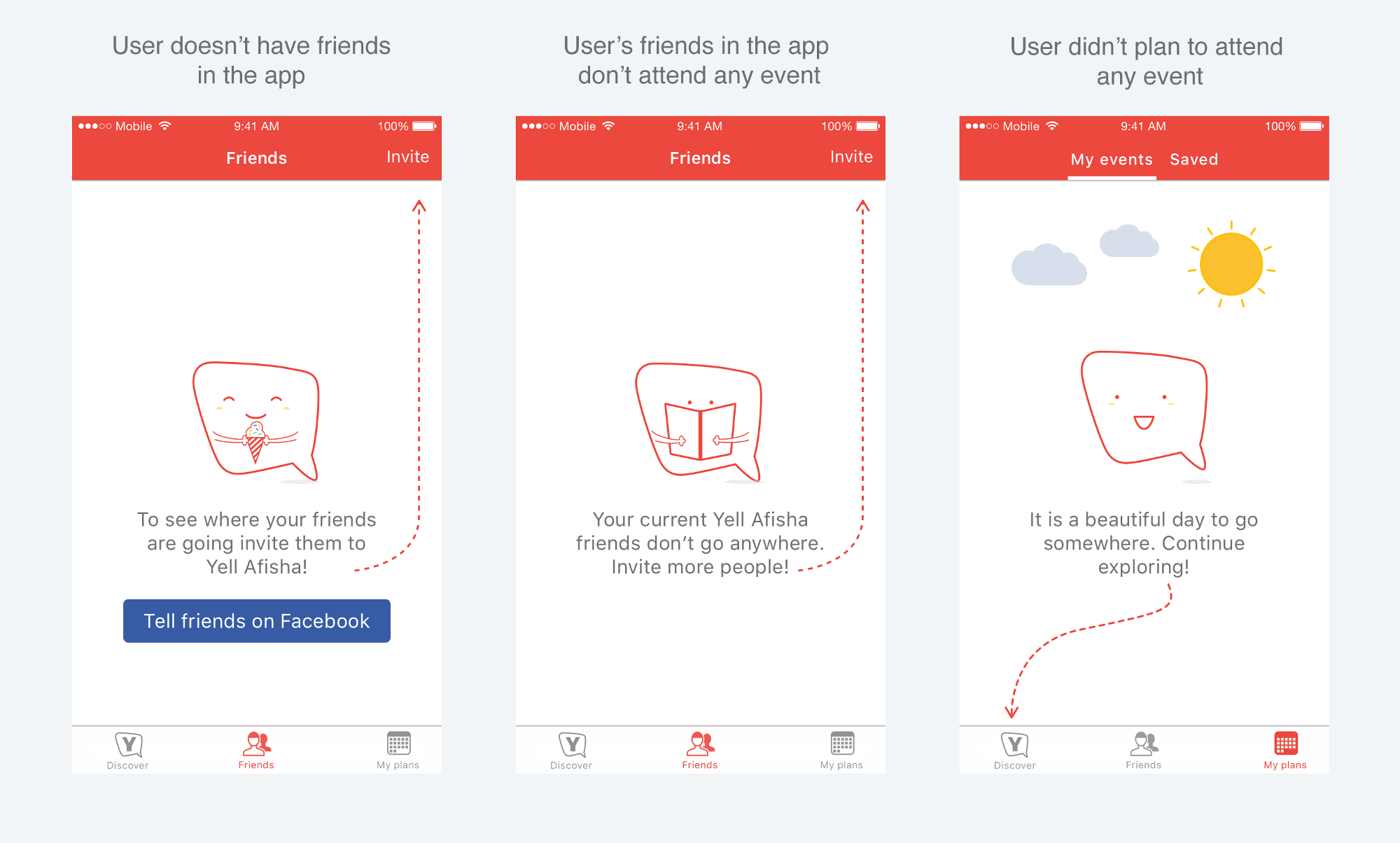
One of the important steps in UI design is to think ahead about situations in which users of your application could see an empty screen and decide what you will say there. For a good design each empty state is an opportunity to avoid users confusion and help them get what they want.
On top of that I decided to use empty screens to show an app’s personality and make users happy and let them enjoy using it.